Migrazioni e Design
Development of a web app for inclusion and social orientation.
Description
The jury:
"Si è ritenuto di assegnare una “menzione speciale” a questa tesi che tratta lo sviluppo di una web app per l'inclusione e l'orientamento sociale, per l’attualità della problematica affrontata, che ben risponde al tema dell’ “Instabilità politica internazionale", dacché ben vi rientra il fenomeno delle migrazioni e per un’ipotesi di soluzione che si è individuata, relazionandosi alle potenzialità del “design della comunicazione”. La difficoltà e/o l’impossibilità di alcuni migranti di inserirsi nella realtà sia sociale che economica del nostro Paese è così alla base del progetto Humano, una piattaforma – proposta in più lingue, accessibile sia via web, sia da smartphone - che tende a facilitare le varie problematiche che incontrano, individuate grazie a un’analisi del fenomeno che ha portato ad identificarne alcuni nodi problematici (dalle difficoltà burocratiche per ottenere i documenti all’ostacolo della lingua ..) per mettere poi a fuoco una mappa che consente una più facile individuazione dei servizi di prima necessità (ospedali, forze dell’ordine ecc.) nonché suggerire la presenza di associazioni capaci di rispondere a diversi quesiti di ciascun utente; a completare, una sezione dedicata a notizie/annunci/richieste. All’indispensabile indagine che si è avvalsa di dati quantitativi/qualitativi è seguita la progettazione di un’identità visiva e un’interfaccia, semplice ed accessibile ad utenti dalle più disparate capacità/formazione/approccio. Nonché la nominazione della piattaforma/progetto, Humana, e la sua motivazione. "
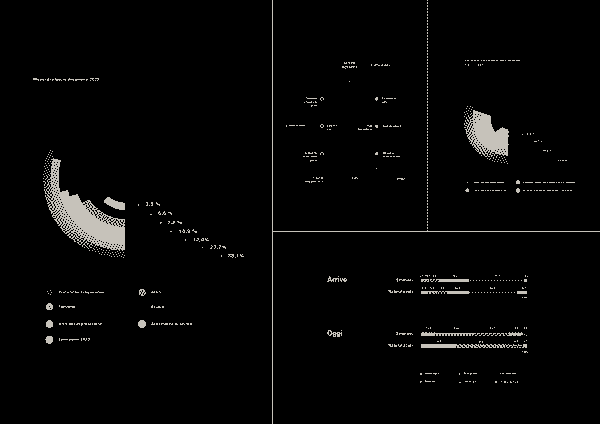
The Design and Migrations thesis project addresses with a socio-anthropological approach the analysis that will be employed in the methodological construction of a web-app platform. Global economic, climate and political instability has as its first consequence the increase in the migratory phenomenon, from year to year. The conditions of those who migrate are complex and traumatic, arriving in a place completely foreign to the one of origin. The viewing of the documentary ‘One day, one day’ produced by Will shows the impossibility of some migrants to find a way to be able to enter the Italian social and economic context. It was considered appropriate, however ambitious, to try to employ a discipline such as that of design, and communication in order to make a condition of loss and fatigue that unites some members of our society simpler and more accessible. In a first phase, it was analyzed what the phenomenon of migration really is, how it is managed in Europe, and in Italy. In an attempt to be able to trace the origins and functioning of a human mobility such as that of migration, we come across a heterogeneity of flows, causes, techniques and human experiences. The lack of agreements between the major nations, the political instability of some governments and the resulting poverty are just some of the reasons that drive citizens to move away from their places of housing. The data collected were quantitative, but also qualitative. It was considered more consistent with ethnographic research, common to that used for UX development, to interview those directly affected, that is, those who voluntarily or not, are in a condition of distance from home, and to understand the primary and most urgent needs. Among them emerged the difficulty in obtaining the documents, that of communicating in Italian, obtaining truthful and reliable information, taking advantage of the basic services for each person.According to the design method, in fact, focusing and fully studying the problem is the first step to find a solution. Humano is the project that has the aim of: orienting the individual in the arduous bureaucratic path for obtaining documents; a first and basic approach to the Italian language; a map with which you can easily identify basic services (such as hospitals, law enforcement agencies, etc.); a community managed by local associations that can answer the questions of each user, and make their answer public; a section dedicated to news, announcements and requests. In addition, no less important, is the declension in multiple languages of the platform, accessible both via the web and from smartphones. In addition to the services offered, it was considered appropriate and necessary to create a visual identity and an interface that would be simple and accessible to the widest number of users. “Human” is the term chosen for the platform, and is taken from the neo-Latin auxiliary language (or interlingua). It is a lexicon that maintains a natural appearance, obtained from the comparison of Romance languages. The choice was motivated by several factors: the non-belonging of the neo-Latin language to any specific nationality, the widest possible understanding of the term, and the naming of everything that unites us, beyond any difference in origin or gender, which is that of humanity. The project aims to be a use in the design methodology to render a service to those who revolutionize their lives in a drastic way, often driven by dramatic socio-political facts, as well as environmental disasters, and extreme poverty.