Migrazioni e Design
Sviluppo di una web app per l'inclusione e l'orientamento sociale.
Descrizione
La giuria:
"Si è ritenuto di assegnare una “menzione speciale” a questa tesi che tratta lo sviluppo di una web app per l'inclusione e l'orientamento sociale, per l’attualità della problematica affrontata, che ben risponde al tema dell’ “Instabilità politica internazionale", dacché ben vi rientra il fenomeno delle migrazioni e per un’ipotesi di soluzione che si è individuata, relazionandosi alle potenzialità del “design della comunicazione”. La difficoltà e/o l’impossibilità di alcuni migranti di inserirsi nella realtà sia sociale che economica del nostro Paese è così alla base del progetto Humano, una piattaforma – proposta in più lingue, accessibile sia via web, sia da smartphone - che tende a facilitare le varie problematiche che incontrano, individuate grazie a un’analisi del fenomeno che ha portato ad identificarne alcuni nodi problematici (dalle difficoltà burocratiche per ottenere i documenti all’ostacolo della lingua ..) per mettere poi a fuoco una mappa che consente una più facile individuazione dei servizi di prima necessità (ospedali, forze dell’ordine ecc.) nonché suggerire la presenza di associazioni capaci di rispondere a diversi quesiti di ciascun utente; a completare, una sezione dedicata a notizie/annunci/richieste. All’indispensabile indagine che si è avvalsa di dati quantitativi/qualitativi è seguita la progettazione di un’identità visiva e un’interfaccia, semplice ed accessibile ad utenti dalle più disparate capacità/formazione/approccio. Nonché la nominazione della piattaforma/progetto, Humana, e la sua motivazione. "
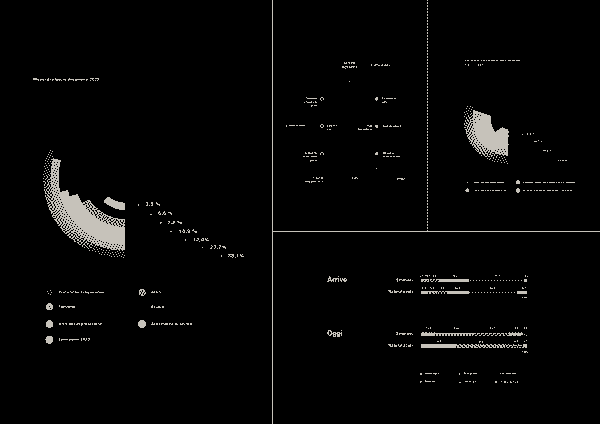
Il progetto di tesi Design e Migrazioni affronta con un approccio socio-antropologico l’analisi che sarà impiegata nella costruzione metodologica di una piattaforma web-app. L’instabilità economica, climatica e politica mondiale ha come prima conseguenza l’aumento del fenomeno migratorio, di anno in anno. Le condizioni di chi migra sono complesse e traumatiche, giungendo in un luogo completamente estraneo da quello di origine. Dalla visione del documentario “One day, one day” prodotto da Will, si evince l’impossibilità di alcuni migranti di trovare una strada per potersi inserire nel contesto sociale ed economico italiano. Si è ritenuto opportuno, per quanto ambizioso, cercare di impiegare una disciplina come quella del design, e della comunicazione per poter rendere più semplice ed accessibile una condizione di smarrimento e affaticamento che accomuna alcuni membri della nostra società. In una prima fase si è analizzato cosa realmente sia il fenomeno della migrazione, com’è gestita in Europa, ed in Italia. Nel tentativo di poter tracciare le origini ed i funzionamenti di una mobilità umana come quella delle migrazioni, ci si imbatte in una eterogeneità di flussi, cause, tecniche ed esperienze umane. I mancati accordi tra le principali Nazioni, l’instabilità politica di alcuni governi e la povertà che ne consegue, sono solo alcune delle ragioni che spingono i cittadini ad allontanarsi dai propri luoghi abitativi. I dati raccolti sono stati di tipo quantitativo, ma anche qualitativo. Si è ritenuto più coerente con la ricerca etnografica, comune a quella impiegata per lo sviluppo UX, di intervistare i diretti interessati, ovvero coloro che volontariamente o meno, sono in una condizione di lontananza da casa, e comprendere i primari e più urgenti bisogni. Tra essi è emersa la difficoltà nell’ottenimento dei documenti, quella di comunicare in lingua italiana, ottenere delle informazioni veritiere e affidabili, usufruire dei servizi basilari per ogni persona. Secondo il metodo di progettazione infatti, mettere a fuoco e studiare a pieno il problema è la prima fase per trovarne una soluzione. Humano è il progetto che ha il fine di: orientare l’individuo nell’arduo percorso burocratico per l’ottenimento dei documenti; un primo e basilare approccio alla lingua italiana; una mappa con cui si possano facilmente individuare i servizi di prima necessità (come gli ospedali, forze dell’ordine ecc.); una community gestita dalle associazioni del territorio che possano rispondere ai quesiti di ciascun utente, e renderne pubblica la risposta; una sezione dedicata alle notizie, agli annunci e alle richieste. Inoltre, non meno importante, è la declinazione in più lingue della piattaforma, accessibile sia via web, che da smartphone. Oltre i servizi offerti si è ritenuto opportuno e necessario creare un’identità visiva e un’interfaccia, che risultasse semplice ed accessibile al più amplio numero di utenti. “Humano” è il termine scelto per la piattaforma, ed è ripreso dalla lingua ausiliaria neolatina (o interlingua). È un lessico che mantiene un aspetto naturale, ottenuto dal confronto delle lingue romanze. La scelta è stata motivata da diversi fattori: la non appartenenza della lingua neolatina a nessuna specifica nazionalità, la più ampia comprensione del termine possibile, e la denominazione di tutto ciò che ci accomuna, oltre ogni differenza di provenienza o genere, che è quella dell’umanità. Il progetto ambisce ad essere un impiego nella metodologia del design per rendere un servizio a chi rivoluziona la propria vita in maniera drastica, spesso spinto da fatto socio-politici drammatici, così come disastri ambientali, ed estrema povertà.